Neobrutalismo: un “nuovo” stile per il web design?
- 21 Aprile 2022
Prima di parlare del neobrutalismo, bisogna capire come siamo arrivati a questo stile di design, quali lo hanno preceduto e quali sono ancora in voga sul web al giorno d’oggi.
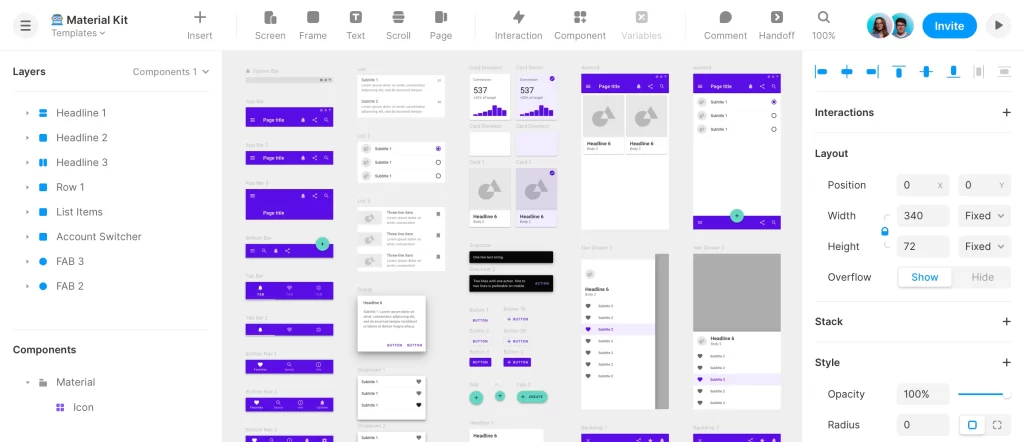
La prima vera rivoluzione di stile per le applicazioni mobile e web è arrivata col material design, sviluppato da Google nel 2014, dove le regole di progettazione prevedevano un maggiore uso di layout basati su una griglia, animazioni e transizioni ed effetti di profondità come l’illuminazione e le ombre.

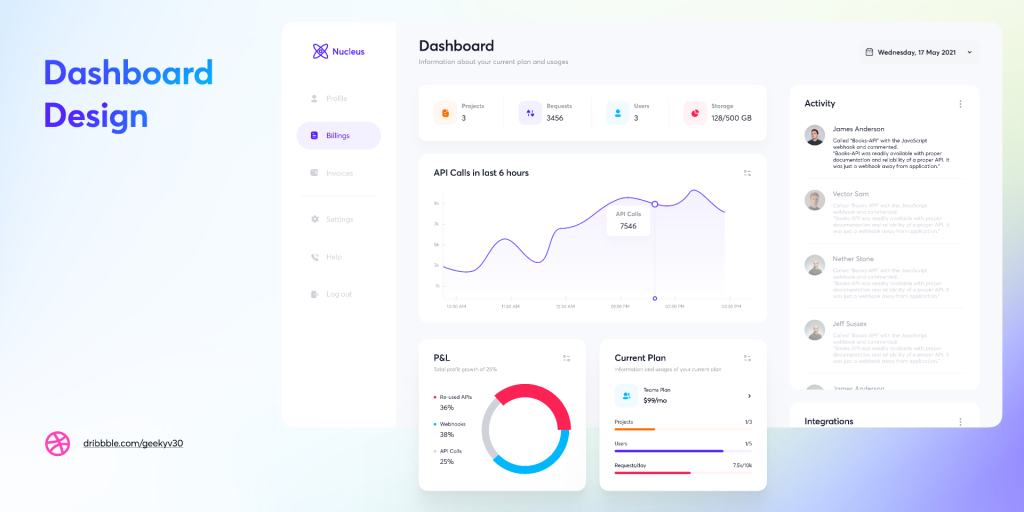
Da questa prima rivoluzione, tuttavia, lo stile della maggior parte dei designer è evoluto nel modern-minimal: bordi belli e arrotondati su tutto (corner radius dai 5 ai 30 per i più esperti), box-shadow morbidi e colorati, il tutto aggraziato da sfumature leggere e graziose. Quel classico effetto che se lo si guarda attentamente sembra emettere un po’ di luce.
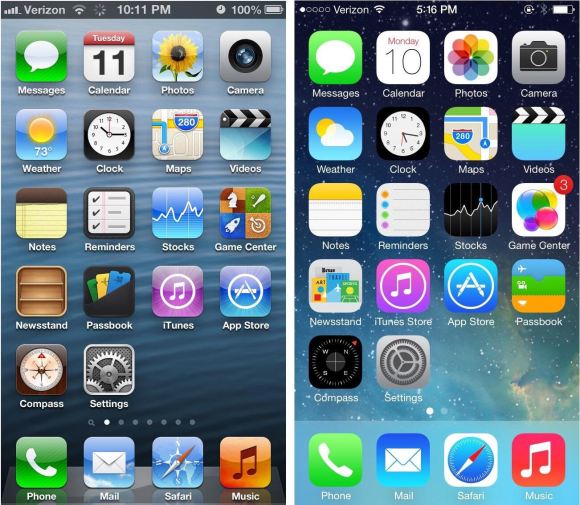
Tendenzialmente c’è stato un abbandono progressivo del scheumorfismo, quel design introdotto da Apple dove le icone delle app volevano somigliare a oggetti veri, per arrivare a un minimalismo sotto certi aspetti estremo, con grandi quantità di bianco nel layout e ripetitivo.


Design attuali
I trend grafici, come un po’ tutti gli stili e in particolare il mondo della moda, sono ciclici, quindi fanno giri immensi ma poi tornano sempre a riproporre stili che sono già andati di moda nel passato. Questa tendenza la possiamo testimoniare dal fatto che dal minimalismo stiamo tornando a qualcosa di già visto, ovvero il “neomorfismo” che letteralmente tradotto significa “nuove forme”.
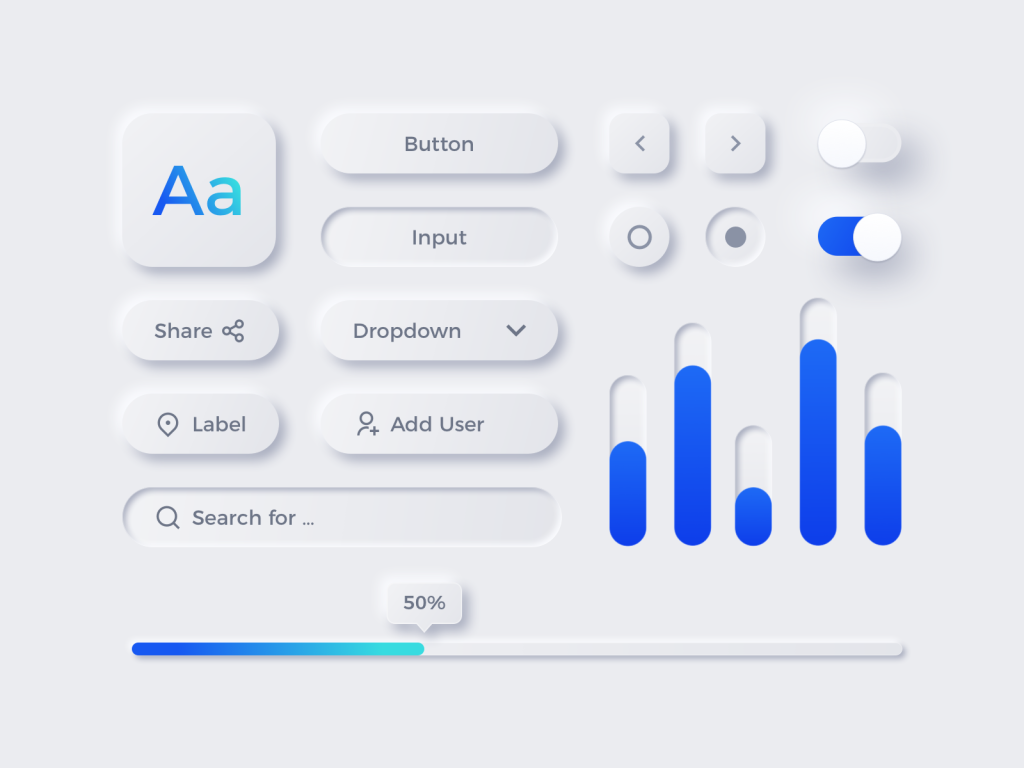
Un componente “neomorfo” sostanzialmente simula un elemento estruso.
È una forma rialzata e “realizzata” con lo stesso materiale dello sfondo. Guardandolo lateralmente infatti vediamo che non è sospeso in aria come nel material. Questo effetto è abbastanza facile da ottenere lavorando su due ombre.
Ma affinché questo funzioni il nostro sfondo non può essere completamente nero o completamente bianco. Ha bisogno di differenziarsi un po’ per rendere visibili sia le ombre scure che quelle chiare.
È possibile utilizzare qualsiasi tonalità per lo sfondo in modo che possa essere più caldo o più freddo.
Ma sia le ombre bianche che quelle scure devono essere visibili, anche solo leggermente.

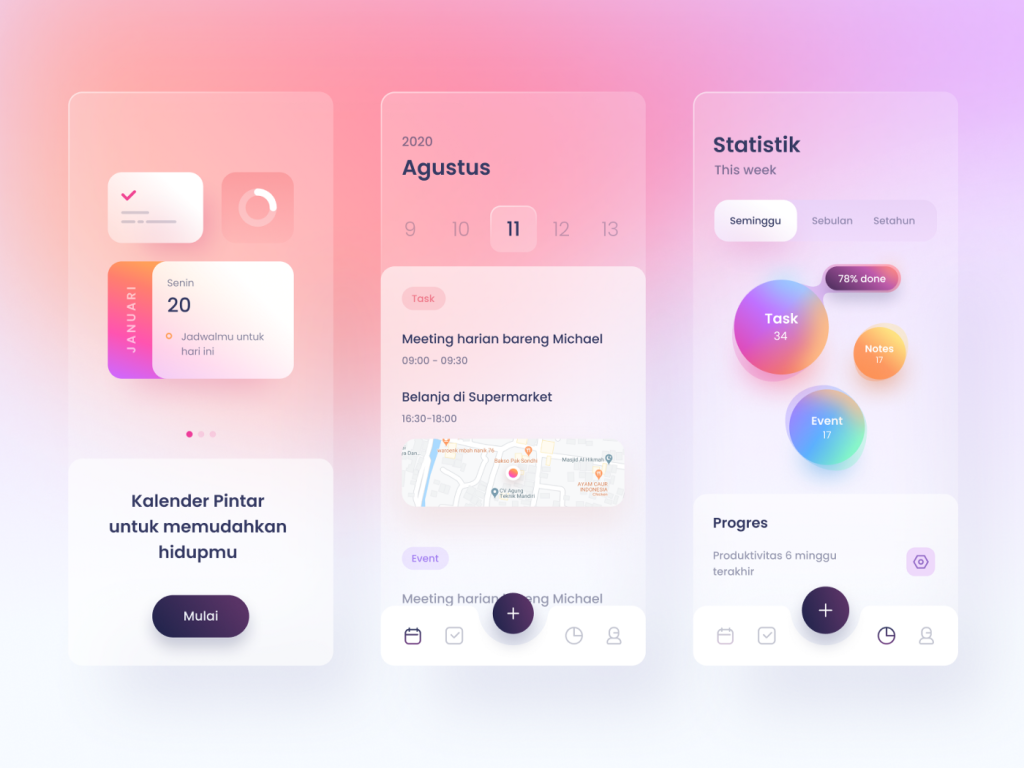
Poi c’è l’altra corrente che procede di pari passo col neomorfismo, ovvero il “glassmorphism“, quel classico effetto “vetroso” per i componenti interattivi.

Cos’è il neobrutalismo e da dove deriva?
L’ultimo design di cui parleremo in questo articolo è proprio quello clou che sta prendendo sempre più posto all’interno di questa concorrenza tra stili di design: il neobrutalismo.
Lo stile e il linguaggio grafico citano un movimento dell’architettura moderna, il “brutalismo”. La spiegazione più semplice che viene data a partire dal movimento del “Brutalism” (il brutalismo, in italiano) nato dall’architettura inglese negli anni Cinquanta come evoluzione del termine svedese nybrutalism (nuovo brutalismo). In realtà c’è anche l’influsso del francese con béton brut (cioè “cemento grezzo”) e in generale di art brut intesa come “arte grezza”, cioè non raffinata, elaborata.
Il neobrutalismo mescola quindi un approccio brutalista con forme di tipografia moderna, animazioni standard, elementi chiari e semplici ma non necessariamente minimali.
Alcune forme di brutalismo sono già state usate nella progettazione grafica, ma spesso hanno infranto la maggior parte delle regole di layout tipiche, con enormi blocchi di testo che non sono mai completamente visibili e cose simili. Erano per lo più popolari nel design di poster e nel design grafico, ma alcuni tentativi di usare un approccio brutalista sul web sono già stati fatti alla fine degli anni Novanta.
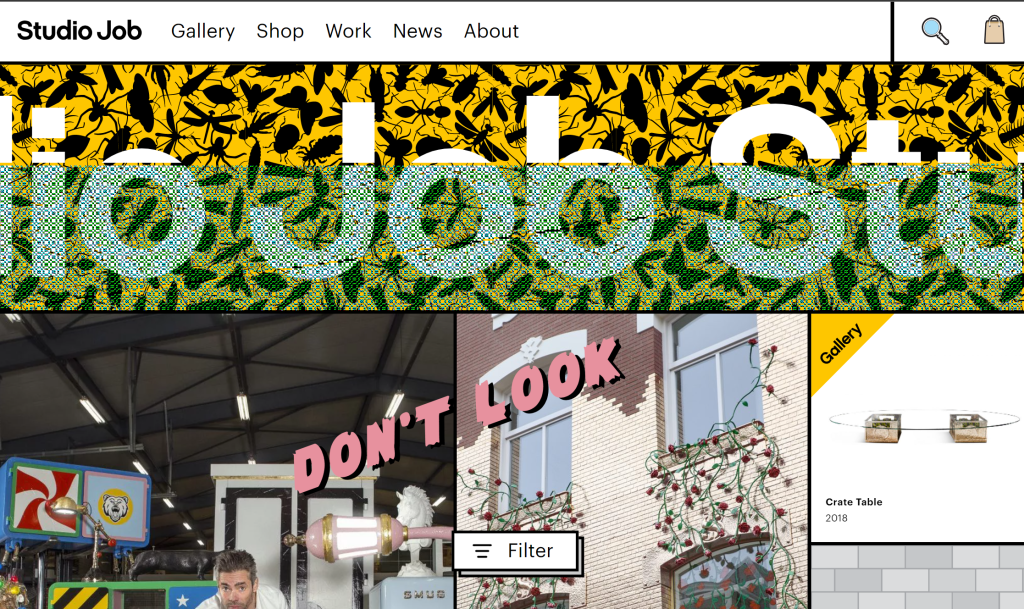
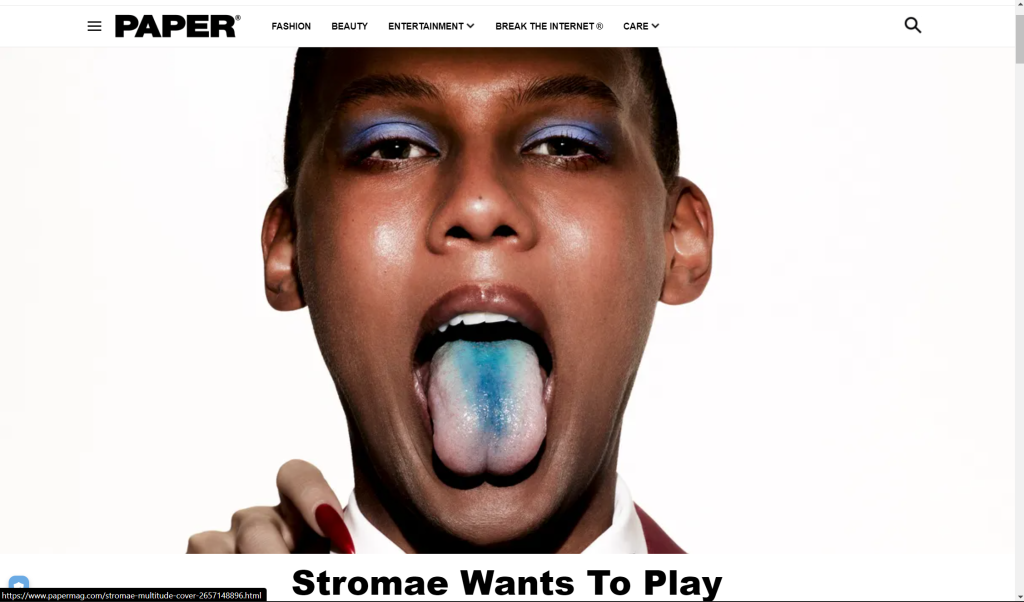
Di seguito alcuni siti web che utilizzano questo stile (per saperne di più, basta cliccare sui link!) e le loro rispettive homepage:




Potrebbe interessarti…
-
Rabbit R1 e l’arte di riscrivere la storia degli smartphone
23 Gennaio 2024 -
Sei libri per sei lezioni sulla programmazione
18 Dicembre 2023 -
Back to the BBS
19 Ottobre 2023 -
VSCode: zero to hero
4 Ottobre 2023 -
Amundsen: una storia per cambiare visione sulla produttività
19 Settembre 2023