5 principi di UX Design che influiscono sulla SEO
- 16 Marzo 2022
Un decennio fa si poteva classificare un sito web nella SERP (Search Engine Results Page) basandosi unicamente su parole chiave e backlink, senza preoccuparsi troppo della UX.
Al giorno d’oggi, variabili come il coinvolgimento degli utenti, la frequenza di rimbalzo, il tempo sul sito, e le pagine visitate sono diventati fattori di classificazione critici.
Google è in grado di riconoscere un comportamento dello user. quando questo può risultare determinante per l’attribuzione di qualità, di conseguenza determinando una migliore classificazione nella SERP del sito web.
Usabilità e UX design sono diventati componenti integranti per la gestione della SEO. All’interno di un sito è fondamentale la on-page SEO, ma anche semplici considerazioni di progettazione UX influiscono nel lungo periodo sul ranking dei motori di ricerca.
Ecco 5 consigli per migliorare la User Experience del tuo sito web, tratti da UsabilityGeek.
1. Semplificare la navigazione del sito

Un conflitto comune tra UX design e SEO è che quest’ultimo incoraggia spesso architetture del sito robuste, creando una user journey complessa che può creare frustrazione nell’utente, di conseguenza può diminuire il numero di pagine per sessione, oppure potrebbe aumentare la frequenza di rimbalzo degli utenti che hanno già visitato il sito e che quindi si sono già imbattuti in quell’architettura complessa.
Quindi è necessario non creare troppe pagine all’interno del sito e soprattutto non rendere troppo fitto il flow di utilizzo del sito.
Uno studio di Ahrefs supporta nuove best practices SEO per un miglior posizionamento, dove in una pagina vengono messe molte parole chiave correlate e distribuite omogeneamente in tutta la pagina.
In sostanza, avere una pagina molto ricca di contenuti e user-friendly può essere una risorsa potente per la SEO, in quanto attraverso diverse query più o meno generiche il nostro contenuto può essere classificato meglio.
In definitiva, si desidera che gli utenti possano navigare il tuo sito con facilità. Strutture di navigazione complicate, anche se possono apparire più SEO-friendly, possono interrompere la navigazione di un utente. Invece è importante rendere tutte le pagine accessibili ai motori di ricerca, pensando a come le pagine accessibili sono per gli utenti. Spesso quindi una navigazione stripped-back con meno pagine è una navigazione tendenzialmente SEO-friendly.
2. Utilizzare i principi visuali dello UX design per creare layouts SEO-friendly
Ci sono innumerevoli casi in cui la progettazione del layout e il modo in cui il contenuto è formattato possono influire negativamente sulla SEO.
La ragione è che l’estetica è importante: avere header perfettamente dimensionati e la giusta quantità di testo all’interno della pagina, entrambi fattori che possono migliorare la SEO.
Ma cosa accadrebbe se i principi della UX design trovassero un’intersezione con la l’architettura SEO della pagina singola e la formattazione del layout?
La risposta a questa domanda sarebbe un contesto ideale, in quanto migliorerebbe l’usabilità del sito e genererebbe anche molto traffico organico, il tutto con un layout accattivante.

Ecco alcuni principi della UX design che supportano anche il SEO-friendly della pagina:
- Creare contenuti facili da assimilare – Bisogna evitare pagine di testo pesanti che diano l’impressione che si stia leggendo un manuale tecnico. Facile da assorbire i blocchi di copia, organizzato con intestazioni e immagini, può aiutare con usabilità pur mantenendo SEO. Anche approfittare di elementi come elenchi puntati e numeri possono aiutare a promuovere la pagina in primo piano in Google.
- Limitare gli headers – Ogni pagina dovrebbe avere un Header 1 tag che definisce ciò che è la pagina ( comprensivo di parola chiave principale della pagina). Le idee di supporto dovrebbero essere organizzate con i tag Header 2 e Header 3.
- Inserire immagini e video dove possibile – I visual media non solo sono coinvolgenti per gli utenti, ma questi elementi possono essere ottimizzati per la parte SEO. Una buona pratica consiste nell’includere un’immagine o un video pertinente all’interno di ciascun blocco di contenuto (tipicamente definito dai tag Header 2).
- Usare le CTA (Call To Action) liberamente – quando si tratta di ottimizzazione del tasso di conversione (CRO) e mantenere gli utenti sul tuo sito più a lungo, l’uso di call-to-action sono un must. Questi possono essere semplici come un link in-copy o un link pulsante accattivante per “saperne di più.” L’obiettivo è facilitare lo user journey sul tuo sito che soddisfi il loro interesse.
- Includere elementi che rimandano a contenuti correlati – una strategia comune che supporta anche l’usabilità e la SEO è dedicare una parte di un layout di pagina (in genere vicino alla fine) che offre collegamenti ai contenuti correlati. Come CTA, questi link di richiamo aiutano a mantenere gli utenti sul tuo sito più a lungo tutti, compreso l’uso di cross-link.
3. Sfruttare i dati di ricerca per comprendere l’architettura del sito e migliorarne la SEO
Riprendendo il tema della “semplicità” e l’ottimizzazione delle pagine sulla base di temi più grandi rispetto alle parole chiave specifiche, è importante adottare un approccio di ri-ordinazione che si concentra sulla qualità sopra la quantità.
Sappiamo tutti che la ricerca di parole chiave e i dati di ricerca sono importanti per la SEO. Ma è il modo in cui i dati vengono utilizzati che fa la differenza. Attraverso attente analisi si possono scoprire molte dinamiche del proprio sito, poi se necessario si agisce sulle scelte prese precedentemente e si testa se vi è effettivamente un miglioramento della qualità dei dati.

4. Ottimizzare la velocità del sito
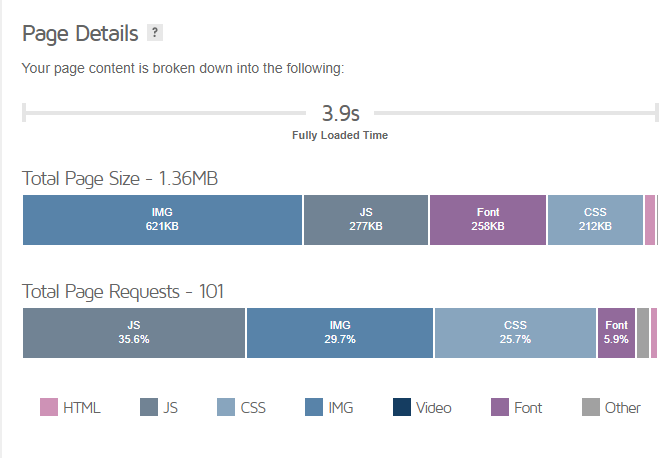
Uno degli strumenti più potenti ma spesso trascurati per scopi UX tecnici è GTmetrix.
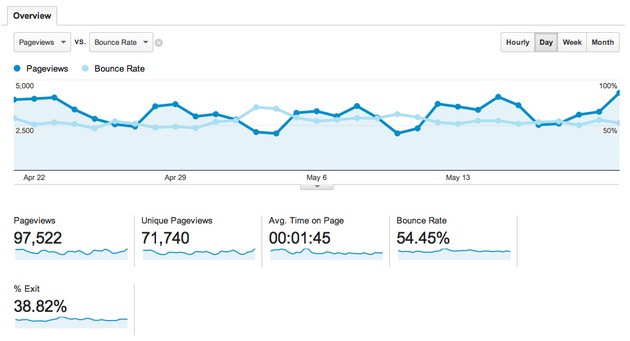
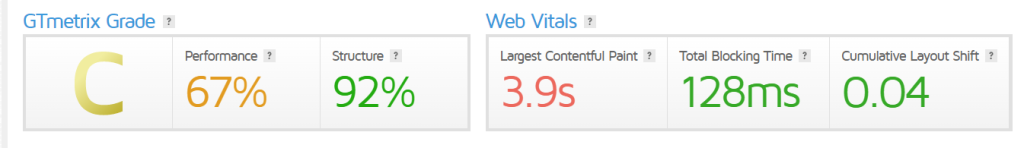
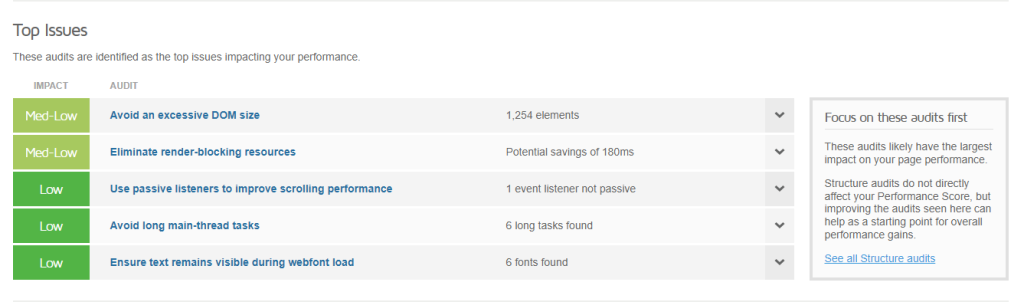
GTmetrix fornisce informazioni tecniche vitali sulle prestazioni di un sito, come per esempio la velocità di caricamento dei contenuti. Questo permette ai progettisti UX e tecnici SEO di estrarre intuizioni fruibili come minifying HTML, CSS, e JavaScript, così come l’ottimizzazione per la cache, immagini, e reindirizzamenti.
Come vediamo dalle immagini sotto, GTmetrix ti dà anche altri suggerimenti sul come la prestazione del tuo sito web.



La velocità del sito è un segnale di posizionamento importante, in quanto la missione principale di Google è offrire agli utenti la migliore esperienza possibile. Google premia i siti Web a caricamento rapido sia in Search che in Google Ads.
Oltre a GTmetrix, altri strumenti che vale la pena esplorare per testare e migliorare la velocità e le prestazioni del tuo sito sono Google PageSpeed Insights e Web.Dev. Entrambi forniscono analisi fruibili e guide attraverso una serie di componenti. Le raccomandazioni che questi strumenti possono variare dalla semplice compressione dell’immagine all’alterazione del modo in cui il server interagisce con le richieste. Per i progettisti UX, possono offrire informazioni su come un sito può funzionare meglio sia per la SEO che per gli utenti.
5. Progettazione UX: assicurarsi del fattore responsive
Il mobile-responsive design è diventato obbligatorio sia per l’usabilità che per la SEO. Oltre il 50% di tutto il traffico è ora guidato dalla ricerca mobile, i siti che non sono mobili-responsive comprometteranno l’esperienza di oltre la metà dei loro visitatori.

Ormai, la maggior parte dei UX designer esperti dà priorità alla progettazione mobile, infatti tra di essi è rinomato il mantra “mobile first“. Ma se il tuo sito web non è responsive su dispositivi mobili (compresi tablet e browser web diversi), probabilmente vedrai le metriche di coinvolgimento degli utenti che sono molto negative.
È possibile controllare la reattività mobile di un sito utilizzando lo strumento di test Google Mobile-friendly.
Potrebbe interessarti…
-
Rabbit R1 e l’arte di riscrivere la storia degli smartphone
23 Gennaio 2024 -
Sei libri per sei lezioni sulla programmazione
18 Dicembre 2023 -
Back to the BBS
19 Ottobre 2023 -
VSCode: zero to hero
4 Ottobre 2023 -
Amundsen: una storia per cambiare visione sulla produttività
19 Settembre 2023