10 consigli per il Design di una Dashboard
- 22 Febbraio 2022
Principi e regole per il Dashboard Designing
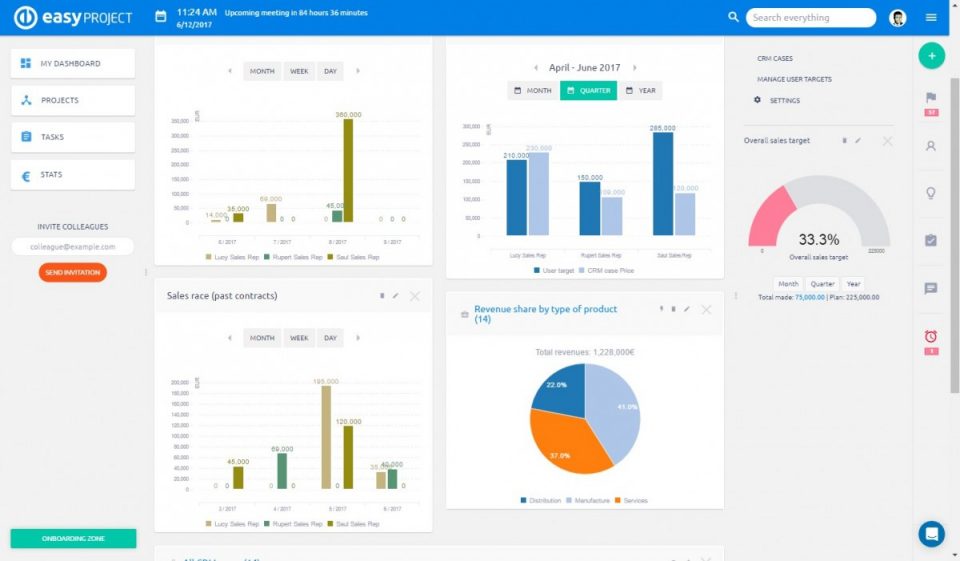
Il design di una dashboard viene progettato e realizzato per fornire dei dati e informazioni utili per il business di riferimento. Mostrare casualmente dei dati e dei grafici senza un’adeguata gerarchia renderebbe la dashboard inefficace e frustrante per lo user. Ovviamente i principi UX vengono applicati anche in questo contento, per rendere i dati presenti nell’interfaccia chiari e visivamente attraenti.
“A dashboard is a visual display of the most important information needed to achieve one or more objectives; consolidated and arranged on a single screen so the information can be monitored at a glance.”
Stephen Few
Nel suo libro, Stephen Few, spiega come le dashboard debbano essere chiare, intuitive e soprattutto customizzabili.
- Le informazioni devono essere comunicate istantaneamente
- I dati vengono mostrati in maniera chiara ed efficiente
- Mostrano i trends del momento e l’evoluzione dei dati nel tempo
- Sono facilmente customizzabili
- I widget e dati più importanti vengono raffigurati dentro spazi delimitati, in modo da aumentarne il contrasto.

Secondo uxplanet.org, ci sono 10 consigli raccomandabili quando si ha intenzione di progettare una dashboard efficace e semplice:
Top 10 consigli per una dashboard efficace
- Si parte dallo user tipo, non dai dati
- Scegliere la giusta visualizzazione dei dati
- Fare storytelling
- Permettere l’accesso immediato alle informazioni importanti
- Logical Layout
- Minimalism: less is more
- Arrotondare i numeri
- Usare le dimensioni per creare una gerarchia chiara
- Raddoppiare i margini
- Avere una visualizzazione pulita e ordinata
Si parte dallo user tipo, non dai dati
Una dashboard infatti non è unicamente pensata per i dati, ma principalmente sulla fruibilità di essi da parte di uno user. Si tratta di consentire agli utenti di utilizzare tali informazioni per rispondere alle loro domande.
I dati senza uno scopo chiaro sono inutili.
Ad esempio, una dashboard per il monitoraggio dei dati di un sito web ti fa vedere che sta avendo 2000 utenti, ma questo numero di per sé è inutile se non contestualizzato. Infatti è nel momento in cui si aggiunge un parametro di acquisizione utente che i dati prendono senso per le decisioni manageriali.
Quindi cosa significa partire dallo user?
Nel momento della progettazione della dashboard deve essere chiaro il target. Quindi bisogna tenere bene a mente cosa quel tipo di user ha bisogno di vedere, quali sono i dati davvero rilevanti per esso.
Questo principio è la base di ogni Design thinking, non solo per la progettazione di dashboard, in quanto l’aspetto più importante è la gratificazione e esperienza dello user.
Scegliere la giusta visualizzazione dei dati
La scelta del layout per la visualizzazione dei dati è fondamentale. Spesso i designers si lasciano trasportare utilizzando vari grafici, mappe e tabelle. Ma in realtà è importante capire che tipo di dati vogliamo che la dashboard mostri.
- Relazione di variabili: quando si prendono in esame due o più variabili, usare un grafico a torta è sempre una buona scelta per accentuare la comparazione tra essi.
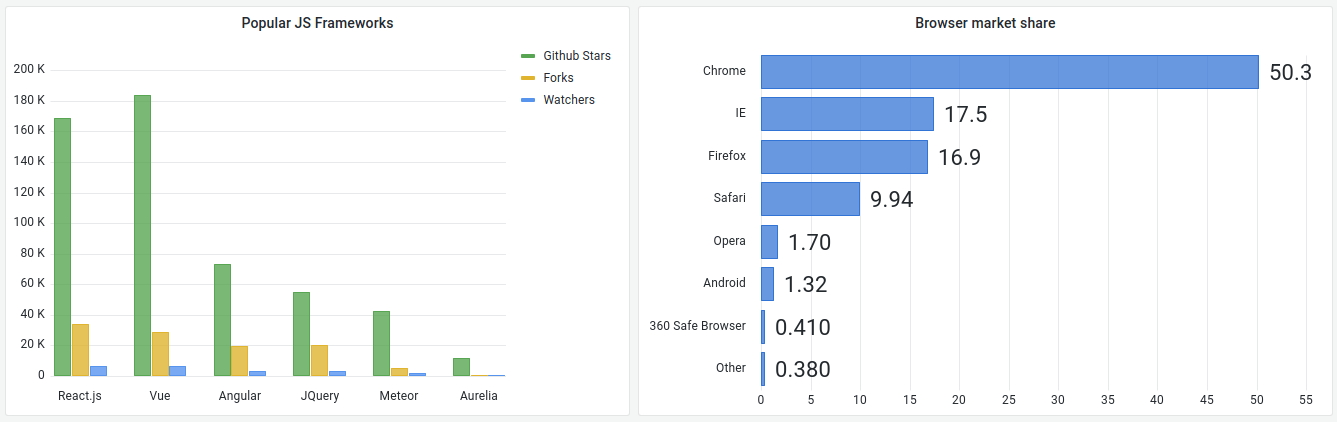
- Confronto: confrontare due o più variabili “side by side”, in questo caso si usano i diagrammi a barre, come gli istogrammi.

- Composizione: mettere i dati in componenti separati usando grafici per misurare l’evoluzione dei trends nel tempo.

- Distribuzione: raggruppamento dei valori all’interno dei dati, consigliabile utilizzare tabelle per l’ordinamento di diverse variabili al fine di una più efficace organizzazione e un significato più chiaro.
Fare storytelling
La tua dashboard dovrebbe raccontare una storia allo user. Quindi bisogna combinare nel design in maniera efficace tutte le metriche a disposizione in modo da creare una storia che possa raccontare cosa sta succedendo in quel momento e dare priorità a determinate informazioni.
Permettere l’accesso immediato alle informazioni importanti
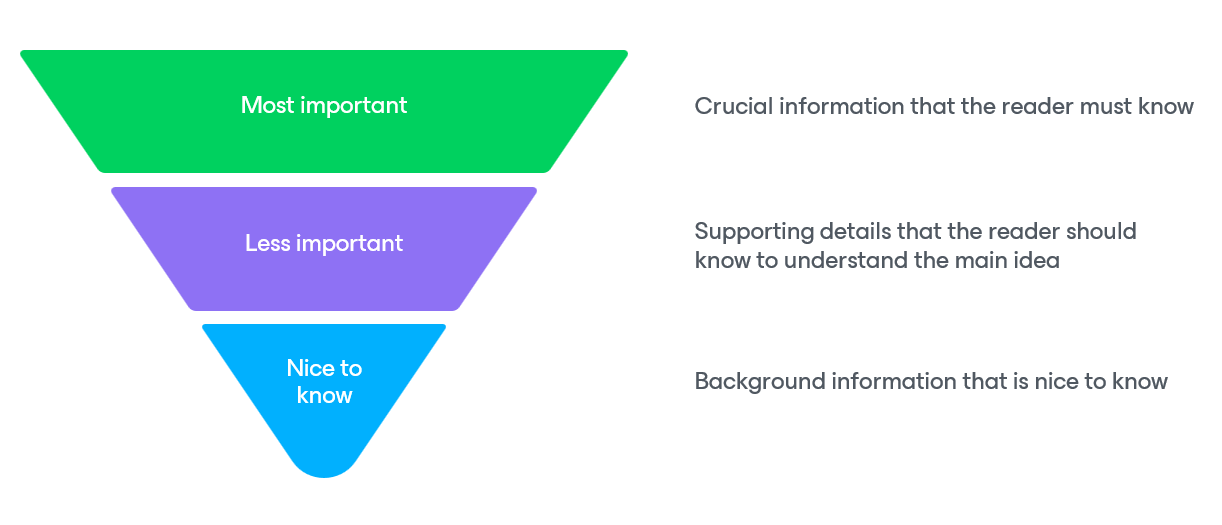
Regola dei 5 secondi: l’utente deve trovare le informazioni principali in questo lasso di tempo, altrimenti non è un’interfaccia efficace. Un metodo per il posizionamento dei dati che viene usato nei design è quello della “Piramide invertita“.
Il dato più importante viene inserito quindi al vertice della piramide e il resto dei dati viene inserito successivamente seguendo il costrutto piramidale.
- Zona alta: dati più significativi per l’utente.
- Nel mezzo : solitamente questa è la sezione riservata a quelle informazioni sui trends.
- In basso: sezione riservata ai dettagli dei dati

Minimalism: Less is more
Ogni dashboard dovrebbe contenere dai 5 ai 9 elementi. Questo principio deriva dalla psicologia cognitiva, dove viene spiegato che il cervello umano può comprendere solo 7 informazioni circa alla volta. Quindi questo è il numero di elementi che dovrebbe essere utilizzato per il design delle dashboard. Per ottimizzare la visualizzazione degli elementi è consigliabile applicare dei filtri, così che la dashboard possa diventare più specifica se necessario.

Arrotondare i numeri
5.863% o 5.8%
Quale dei due è maggiormente riconoscibile e soprattutto ricordabile?
Questo banale esempio spiega perfettamente perché è necessario arrotondare i numeri all’interno della dashboard, ma sempre alla prima cifra decimale, in quanto un’eccessivo arrotondamento cambierebbe di molto il valore dei dati.
Usare le dimensioni per creare una gerarchia chiara
Tutto ciò che si include nella dashboard dovrebbe essere importante, ma non tutte le metriche sono della stessa importanza . Per dare priorità alle metriche, è consigliabile usare dimensioni e posizioni differenti. La tua metrica più importante dovrebbe andare nell’angolo in alto a sinistra dove gli occhi vanno per primi. Se hai spazio, puoi anche ingrandire la tua metrica più importante rispetto alle altre.
Raddoppiare i margini
Lo spazio bianco, noto anche come spazio negativo, è l’area tra gli elementi di una composizione di design. I lettori di solito non sono consapevoli dell’importanza dello spazio negativo, ma i progettisti prestano molta attenzione ad esso. Se lo spazio bianco non è bilanciato, l’interfaccia sarà difficile da leggere. Ecco perché lo spazio negativo conta tanto quanto qualsiasi altro elemento tipografico.
Avere una visualizzazione pulita e ordinata
Creare una dashboard semplice ed efficace è la base del designing dashboard. Bisogna rendere le analisi di informazioni il più facile possibile. Proprio per questo la dashboard deve essere pulita e ordinata. Il testo nelle dashboard è opzionale, in quanto bisogna leggere il meno possibile.
Per quanto riguarda questo consiglio, bisogna tenere conto dei principi UX bae, quindi spaziature, uso dei colori, dimensioni ecc…
Potrebbe interessarti…
-
Rabbit R1 e l’arte di riscrivere la storia degli smartphone
23 Gennaio 2024 -
Sei libri per sei lezioni sulla programmazione
18 Dicembre 2023 -
Back to the BBS
19 Ottobre 2023 -
VSCode: zero to hero
4 Ottobre 2023 -
Amundsen: una storia per cambiare visione sulla produttività
19 Settembre 2023